前言
在信息碎片化的今天,我们每天接触大量网页、工具和项目资源。如果你正在用 VPS、NAS 或者服务器搭建自己的信息管理系统,一个好用的网址导航工具是必不可少的。
今天给大家分享一个轻量级、无依赖、功能强大的网址导航系统-team-nav,通过 Docker 一键部署,适用于个人、团队,也适用于飞牛云 NAS 或任意 VPS!
以下是与该项目相关的一些图片:
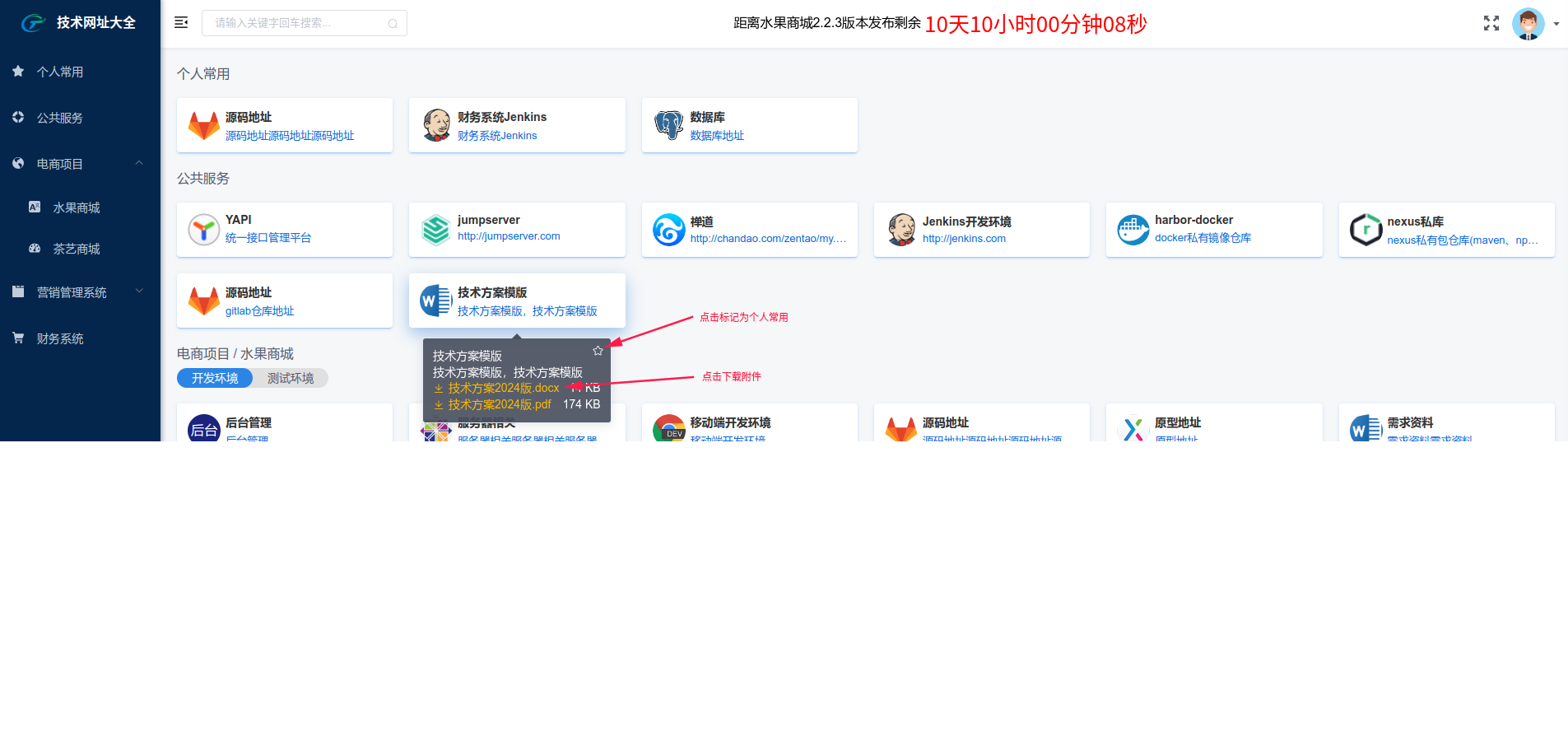
基本界面

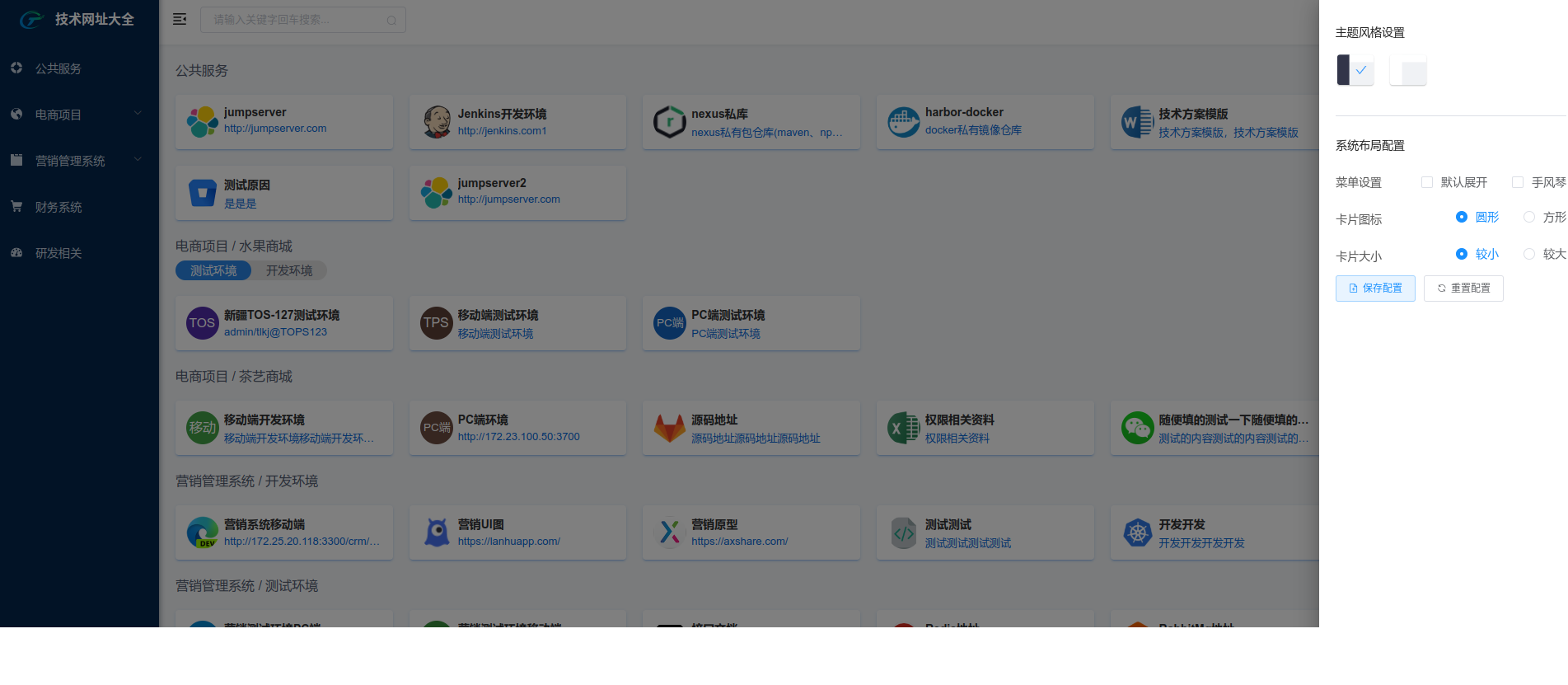
首页-主题切换

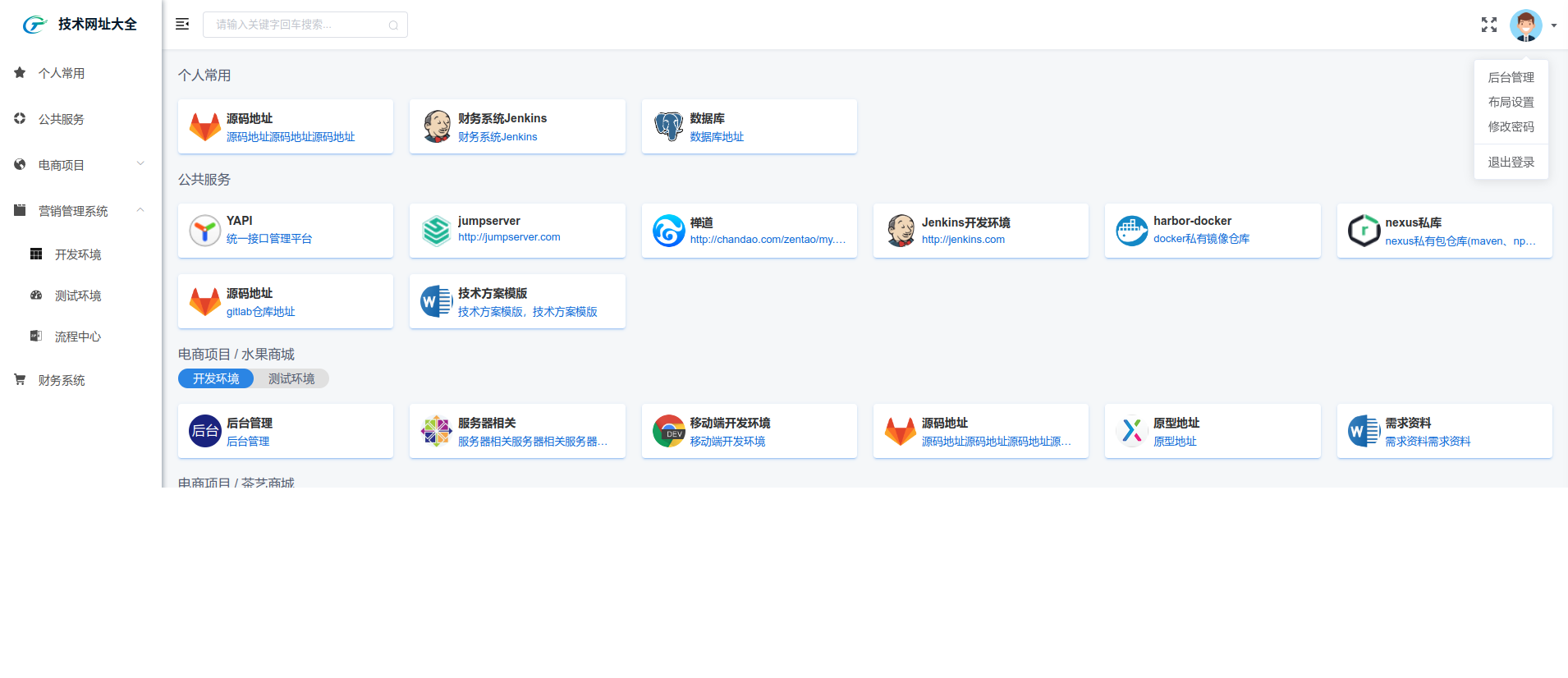
首页-布局设置

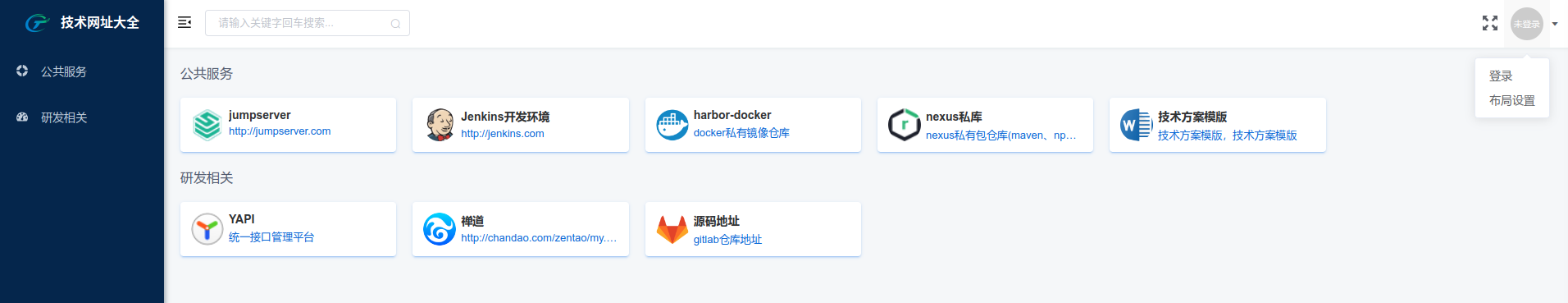
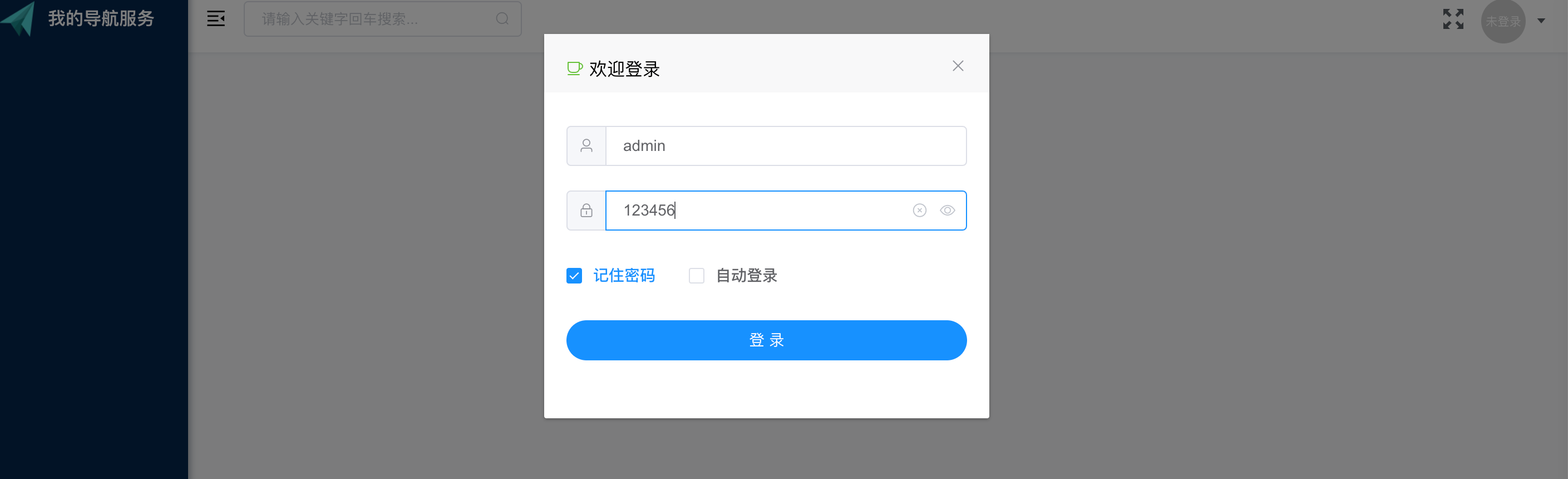
首页-未登录

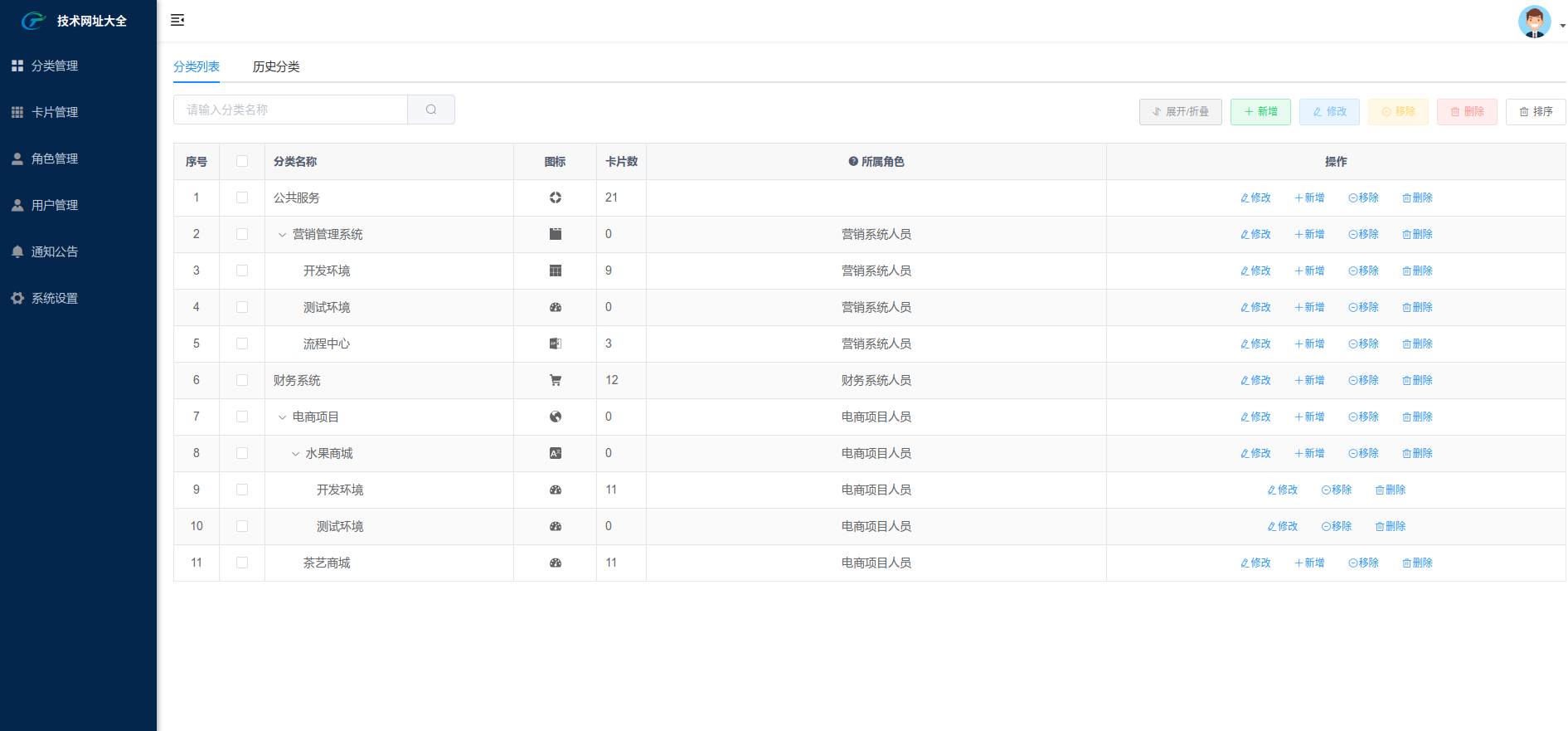
后台管理-分类管理

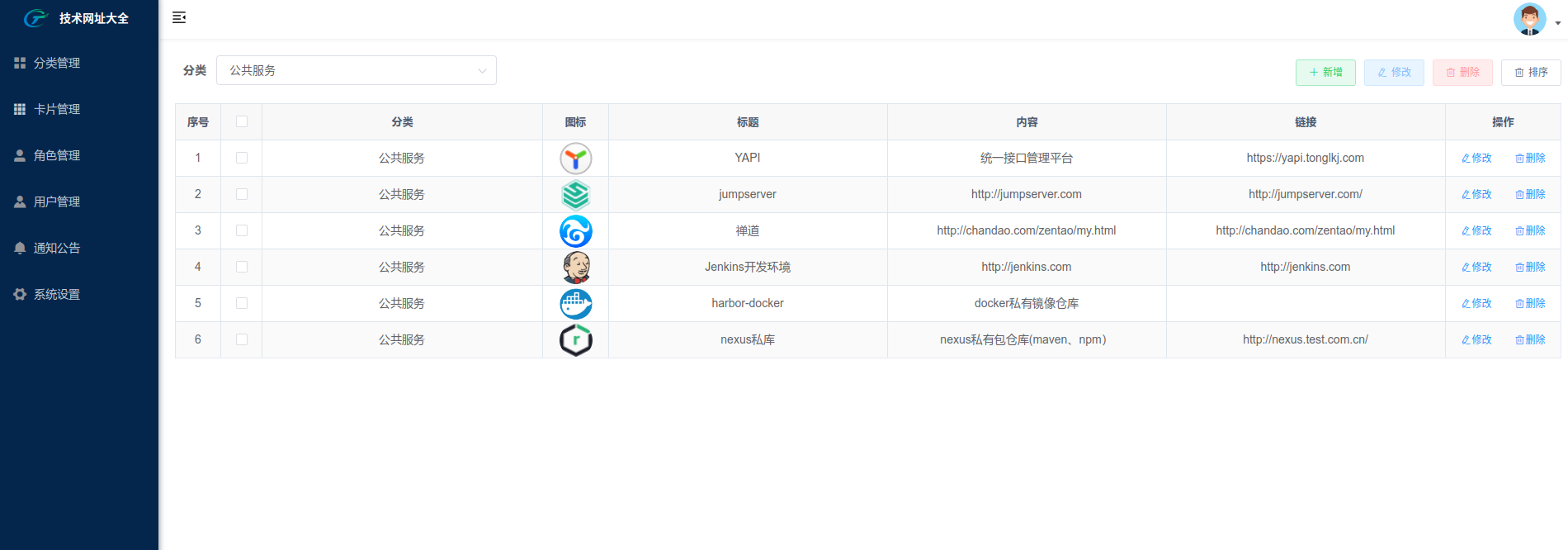
后台管理-卡片管理

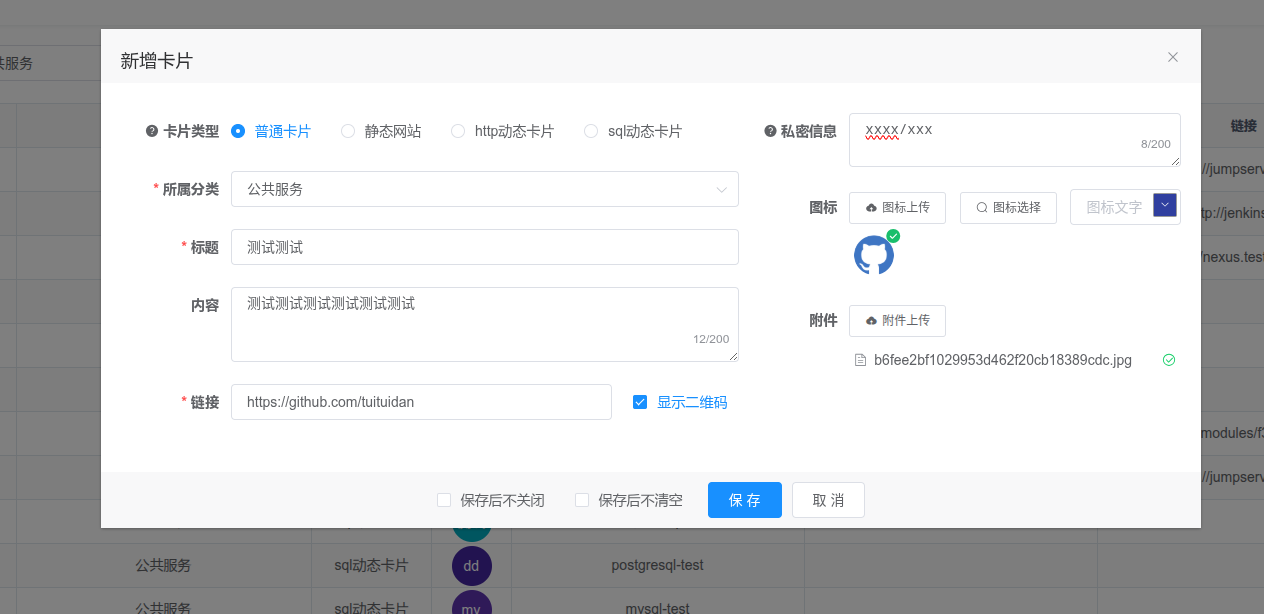
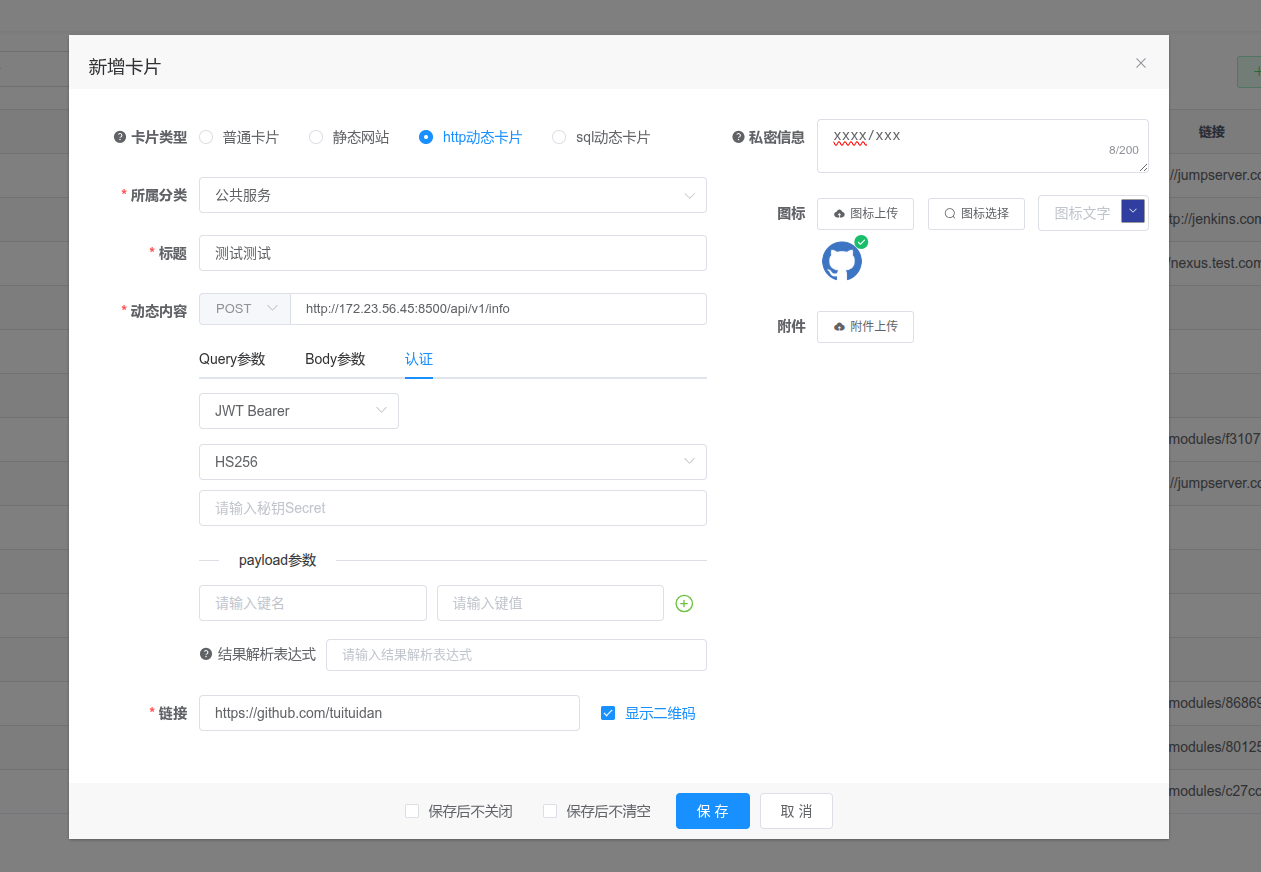
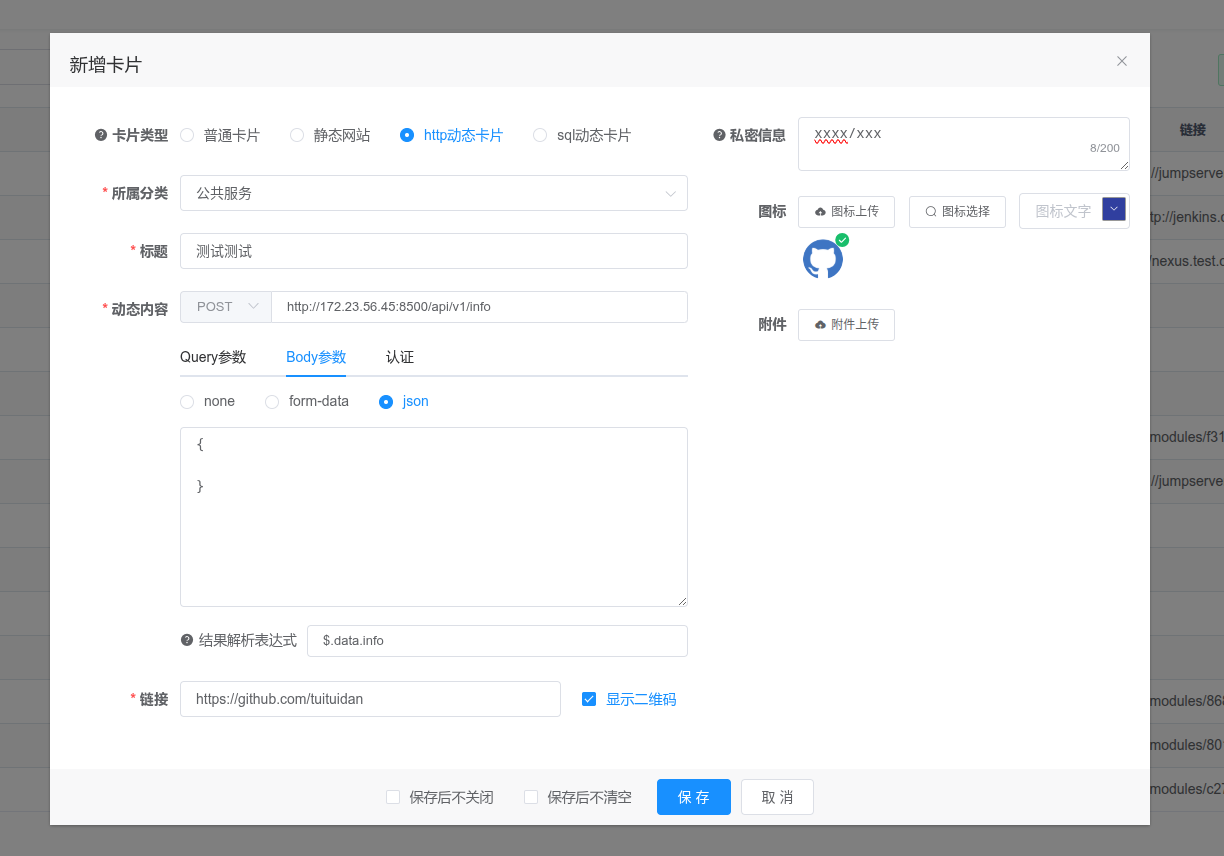
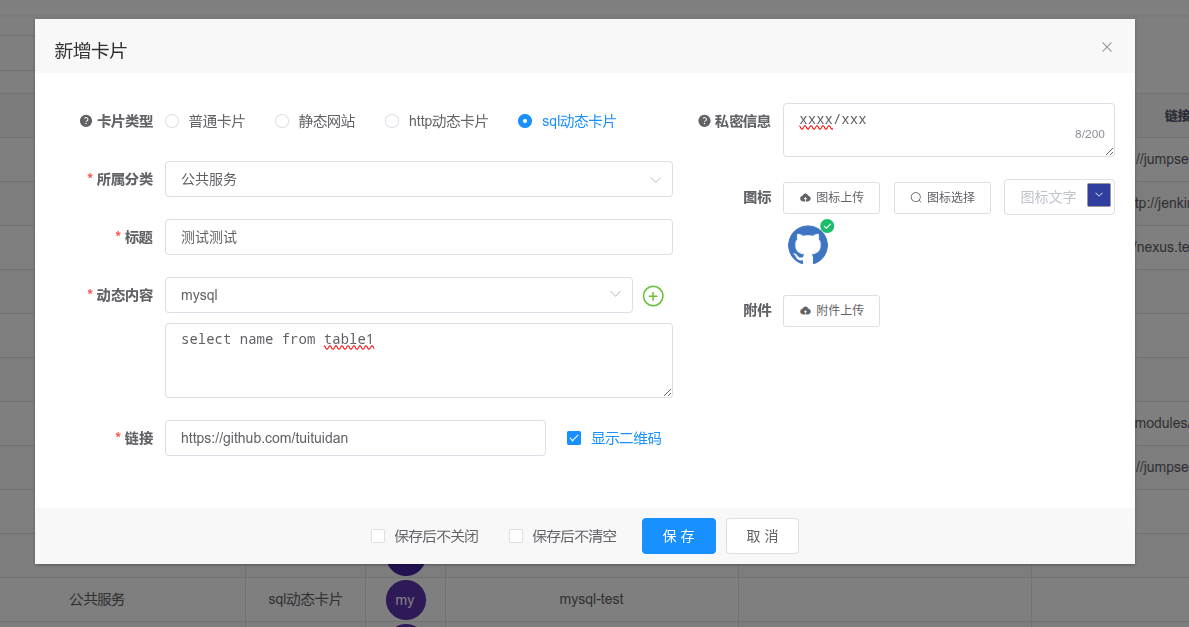
后台管理-卡片添加




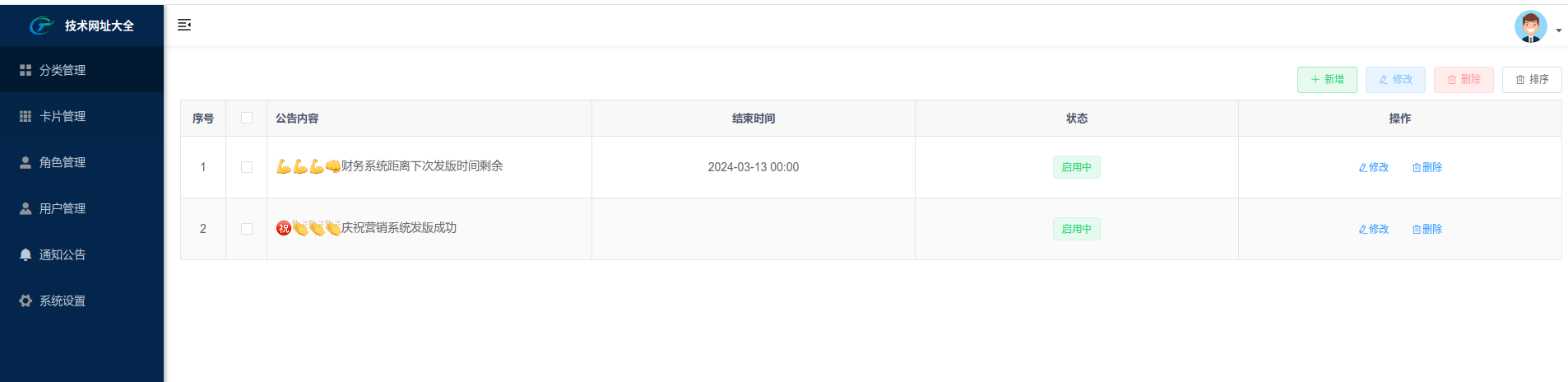
后台管理-通知公告

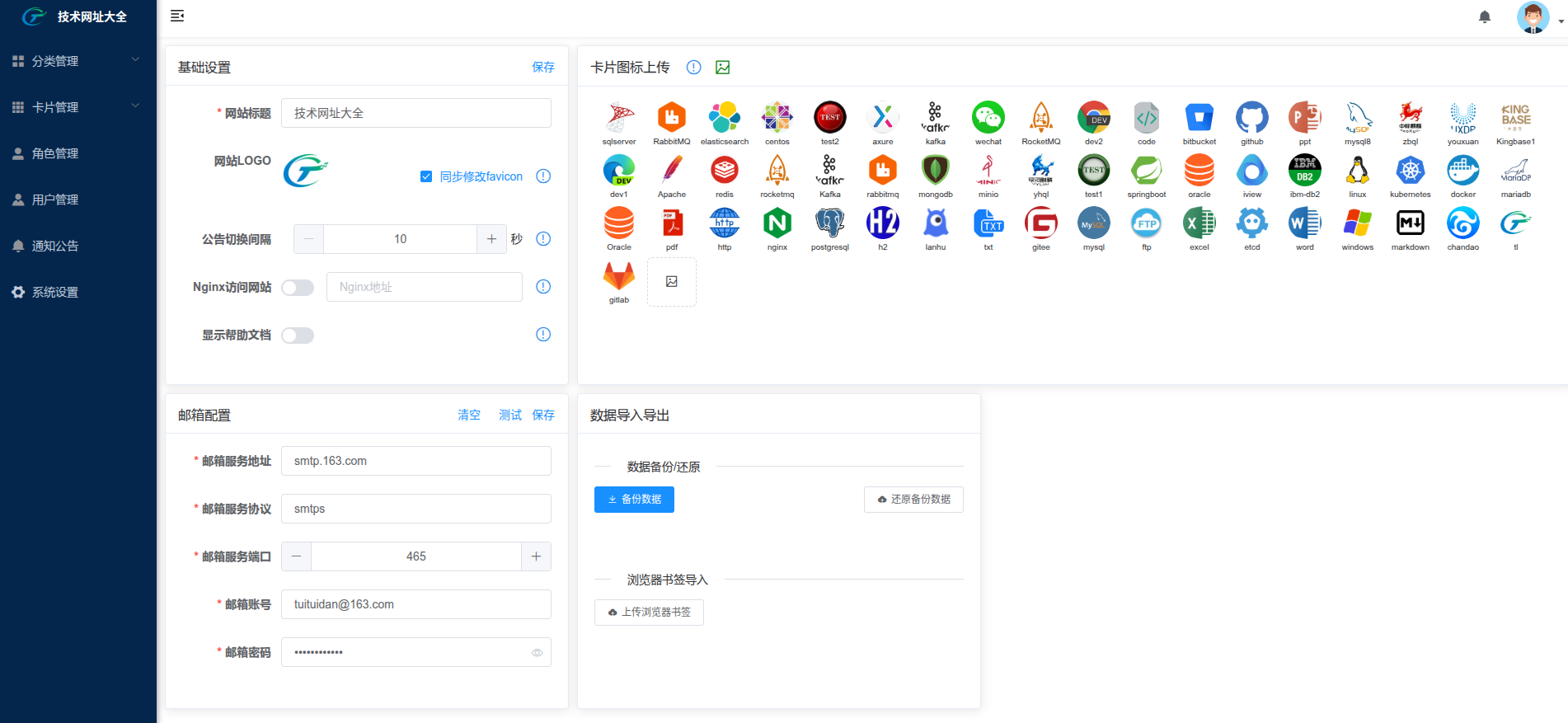
后台管理-系统设置

🚀 核心亮点
100%开源,MIT协议,可自由修改
这个导航系统,不是那种简单的“配置几行 JSON”生成静态页面的工具,而是一个拥有完整前后端和后台管理系统的专业级导航平台:
✅ 支持三级分类,可快速搜索和收藏常用网址;
✅ 卡片支持四种类型(普通 / 静态站点 / HTTP 动态卡片 / SQL 动态卡片);
✅ 支持角色权限控制、通知公告、附件管理;
✅ 支持浏览器书签导入、数据备份还原、图标上传;
✅ 轻量运行,无需额外数据库依赖,内置 H2 数据库,在V2.0.4开始支持mysql和postgresql
🧱 技术栈一览
前端:Vue2 + ElementUI,前后端分离但打包后可一体部署;
后端:SpringBoot + SpringDataJPA + SpringSecurity;
数据库:默认使用内置 H2,可迁移外部数据库;
部署方式:官方提供 Docker 镜像,极简启动。
部署方法
使用Docker安装
本教程使用docker的方式安装部署,简单便捷

准备条件
1)一台服务器或者NAS
我们使用飞牛云NAS和VPS来演示
需要vps的可以看以下信息
莱卡云官网
2)本项目使用到的github
https://github.com/tuituidan/team-nav

目前已经0.4k个 stars
更多功能可以访问GitHub
3)域名(可选)
域名可以根据自己的需求绑定
①《飞牛NAS上搭建》
直接在docker新增一个compose项目即可
新建项目:
team-nav
compose配置如下:
services: # 定义服务
team-nav: # 服务名称,可自定义
image: registry.cn-chengdu.aliyuncs.com/tuituidan/team-nav:2.0.5 # 使用的镜像及版本
container_name: team-nav # 容器名称
ports:
- "8082:8080" # 映射端口:宿主机8082 -> 容器8080
environment:
- nav-name=我的导航服务 # 设置环境变量 nav-name,其值为“我的导航服务”
volumes:
- ./team-nav/logs:/logs # 将当前目录下 logs 映射到容器内的 /logs 目录
- ./team-nav/database:/database # 将当前目录下 database 映射到容器内的 /database 目录
- ./team-nav/ext-resources:/ext-resources # 将当前目录下 ext-resources 映射到容器内的 /ext-resources 目录
restart: always # 设置容器重启策略:总是重启(容器退出或系统重启后自动启动)
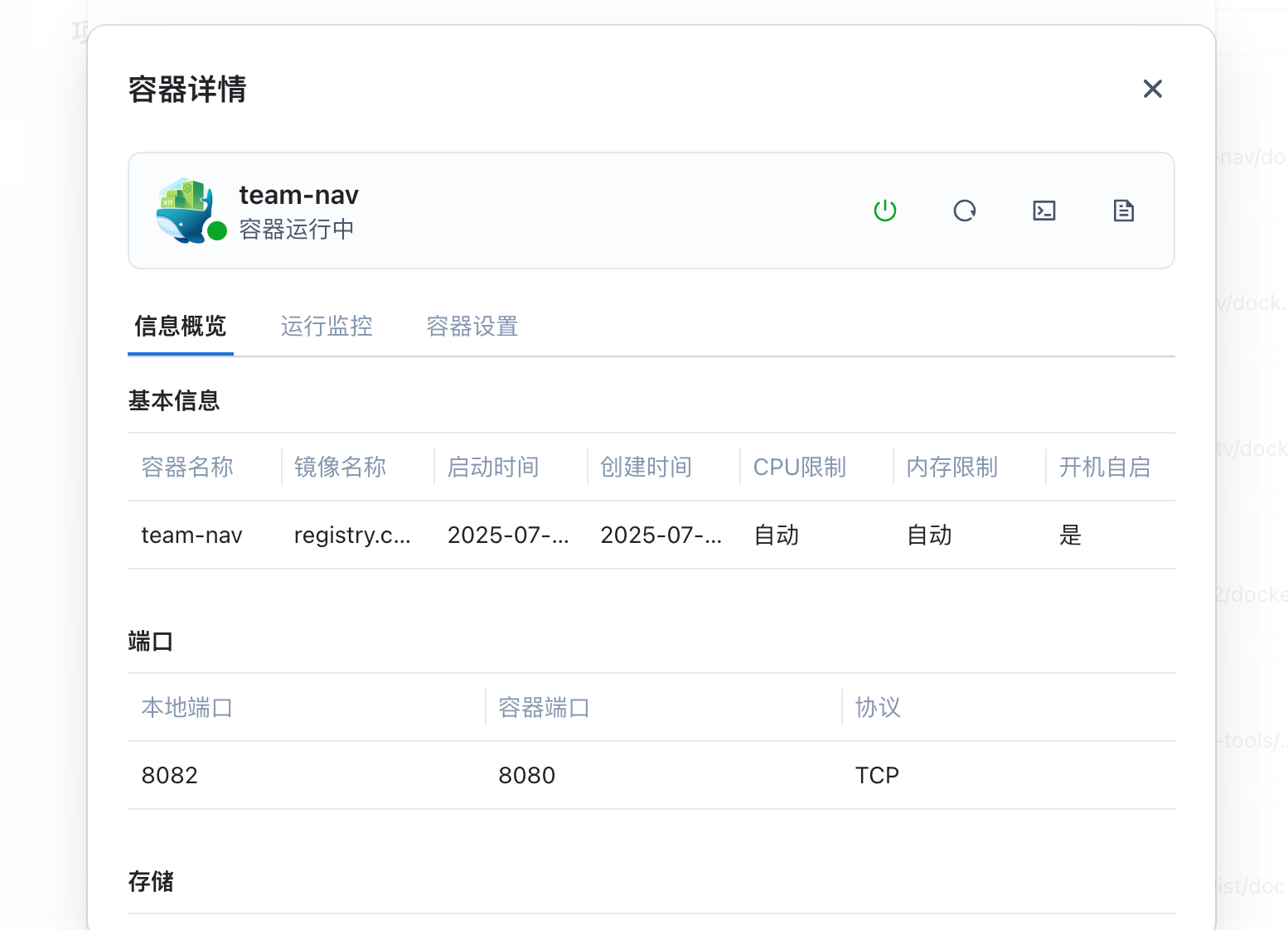
启动即可

正常启动

补充docker可用的镜像仓库
国内如果无法拉取镜像的可以使用
仓库1
https://proxy.1panel.live/
仓库2
https://docker.1panel.top/
仓库3
https://mirror.azure.cn/
仓库4
https://hub.rat.dev/
仓库5
https://docker.1ms.run
仓库6
https://docker.itelyou.cf/
仓库7
https://abc.itelyou.cf/
仓库8
https://docker.ywsj.tk/
②《vps上搭建》
一、Docker环境部署
在vps安装docker和docker-compose
Docker官方安装文档(英文)
https://duan.yyzq.eu.org/docker-001
Docker-Compose官方安装文档(英文)
https://duan.yyzq.eu.org/docker-002
Centos安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//03
Ubuntu安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//04
推荐直接用一键脚本
docker安装脚本
bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)
docker-compose安装脚本
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
二、创建docker-compose.yml文件
mkdir team-nav;cd team-nav #创建一个目录,并进入此目录
然后再新建docker-compose.yml
vim docker-compose.yml
services: # 定义服务
team-nav: # 服务名称,可自定义
image: registry.cn-chengdu.aliyuncs.com/tuituidan/team-nav:2.0.5 # 使用的镜像及版本
container_name: team-nav # 容器名称
ports:
- "8082:8080" # 映射端口:宿主机8082 -> 容器8080
environment:
- nav-name=我的导航服务 # 设置环境变量 nav-name,其值为“我的导航服务”
volumes:
- ./team-nav/logs:/logs # 将当前目录下 logs 映射到容器内的 /logs 目录
- ./team-nav/database:/database # 将当前目录下 database 映射到容器内的 /database 目录
- ./team-nav/ext-resources:/ext-resources # 将当前目录下 ext-resources 映射到容器内的 /ext-resources 目录
restart: always # 设置容器重启策略:总是重启(容器退出或系统重启后自动启动)
三、执行容器运行命令
docker-compose up -d #运行容器
docker-compose ps #查看是否开启成功
正常启动如下所示
docker-compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
team-nav registry.cn-chengdu.aliyuncs.com/tuituidan/team-nav:2.0.5 "sh -c 'java $PARAMS…" team-nav 2 hours ago Up 2 hours 0.0.0.0:8082->8080/tcp, [::]:8082->8080/tcp
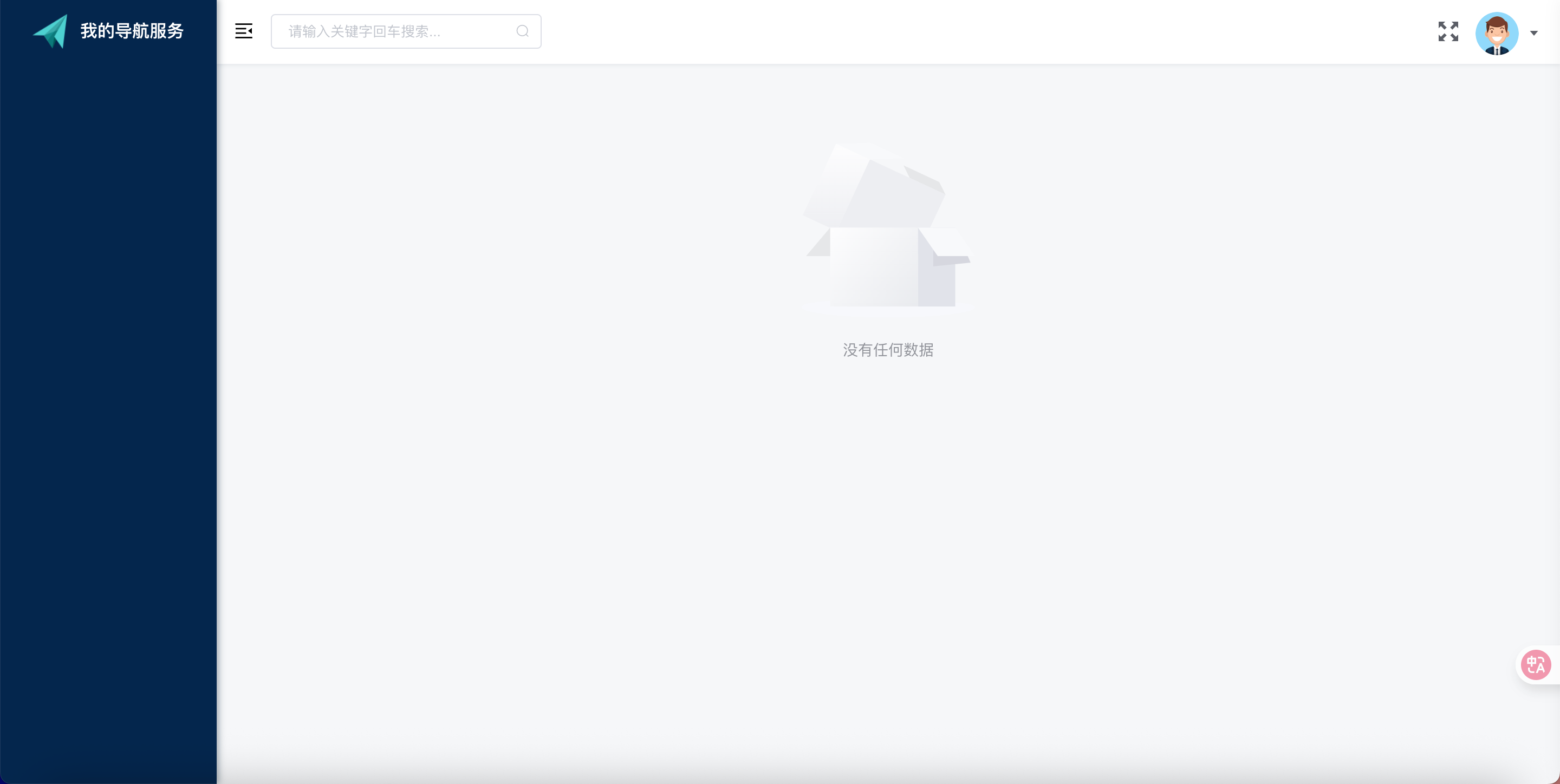
四、打开web页面使用
成功以后需要打开自己相应的端口(8082)防火墙就可以web端访问了
打开自己VPS的ip加端口在加路径就可进入初始化页面
http://ip:8082

默认是空白的内容,需要自己添加
即可进入后台

默认用户名密码
admin
123456
五、绑定域名
如需绑定域名的自行绑定
绑定域名可以参考
NginxProxyManager
https://duan.yyzq.eu.org//npm-ch
绑定完域名配置好证书就可以用域名来访问了
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
欢迎关注我们的微信公众号!







评论区